
Understanding human psychology is an important part of being a designer. By studying how people think, perceive, and make decision a designer can create designs, interfaces that align with users expectations and mental models. Here are some of the principles of psychology that a designer has to know before designing interfaces and products.

Zeigranik Effect
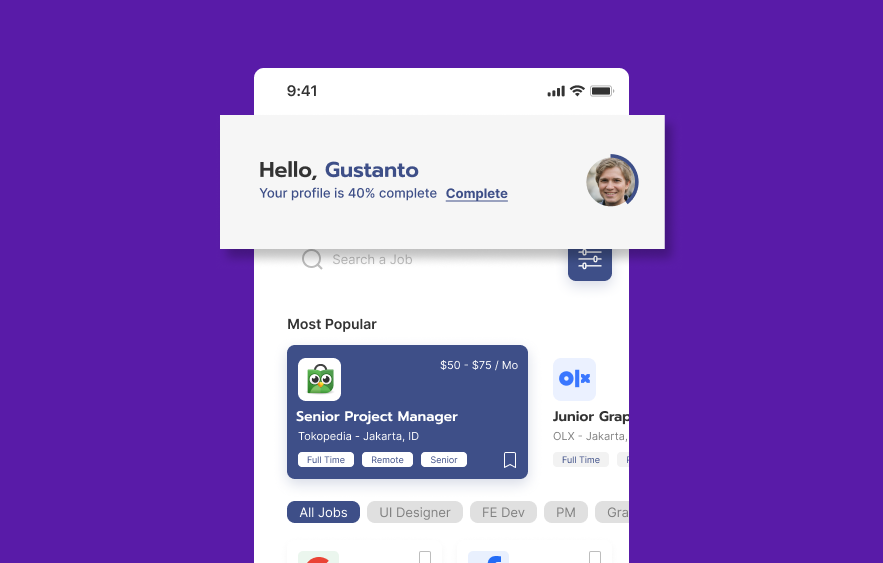
The zeigarnik effect was named after soviet psychologist Bluma Zeigarnik. It suggests that, Unfinished tasks are more memorable than finished ones.We hold a lot of things in our short term memory but it will be erased quickly if we don’t pay attention to it at regular intervals of time. For a longer time we might keep worrying about the things that we haven’t finished. This is also used by designers to trick users into doing certain things they wouldn’t do otherwise.Eg: Completing a profile to get more attention to the profile, reviewing a document etc.

Miller’s law
Miller’s law states that an average person can remember up to 7 items in their memory.
Miller’s law in User experience design
Every time you visit a website or a new mobile app your brain will take some time to learn how to use the website or the product, be it navigation, layouts and so on. While doing this the cognitive load may increase because of too many choices to make, Too much thinking required, and many other factors
How to reduce cognitive load
To reduce cognitive load of a person using the website or application we need to optimize the website or application in a way that it as easy as possible for the user to use.Some pointers that can be used to achieve this
- Avoid unnecessary elements
- Use common interaction patterns and design patterns
- Using icons with caution
- Optimizing the sitemaps
Avoid redundancy of elements

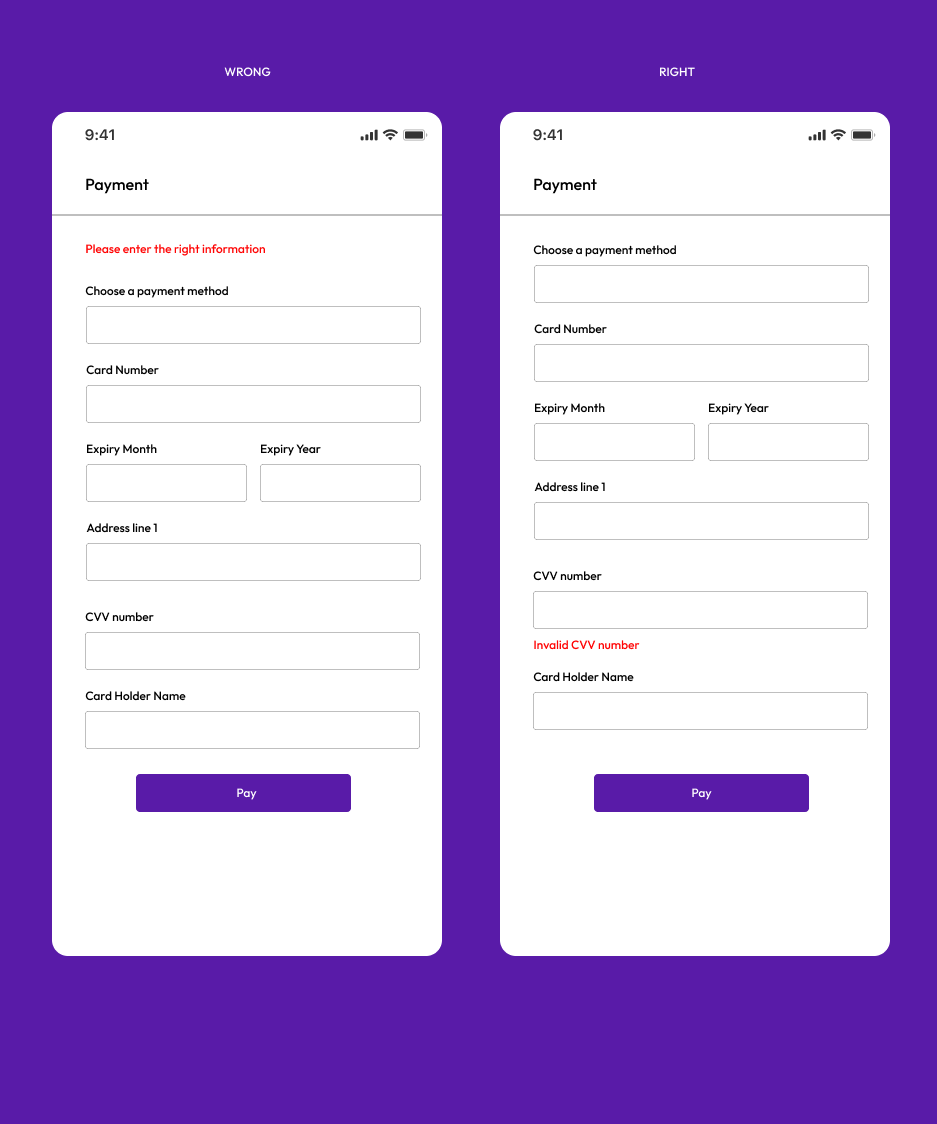
Hick’s Law
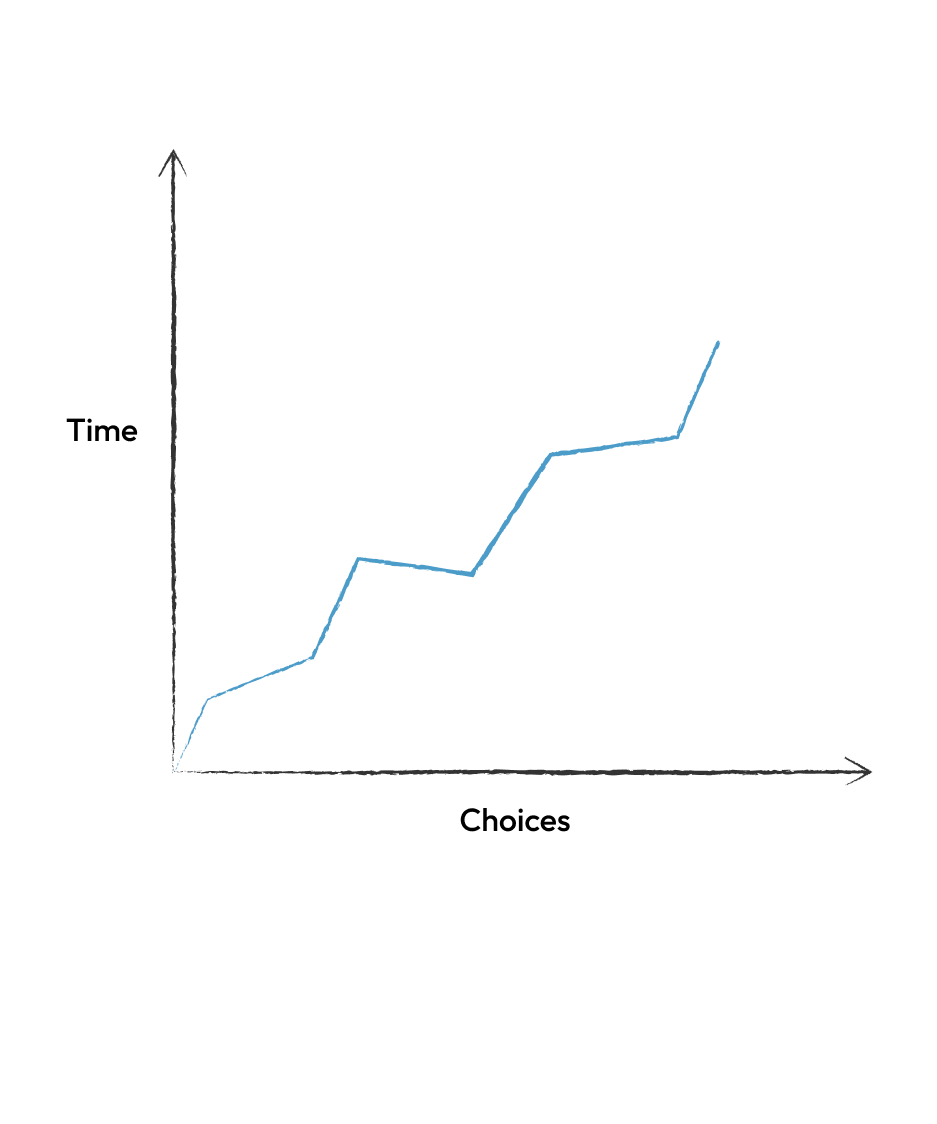
Hicks law was named after British and American psychologists William Edmund Hick and Ray Hyman. The hick’s law states that the amount of time it takes to make a decision increases with the number of choices.
Hick’s Law in User experience design
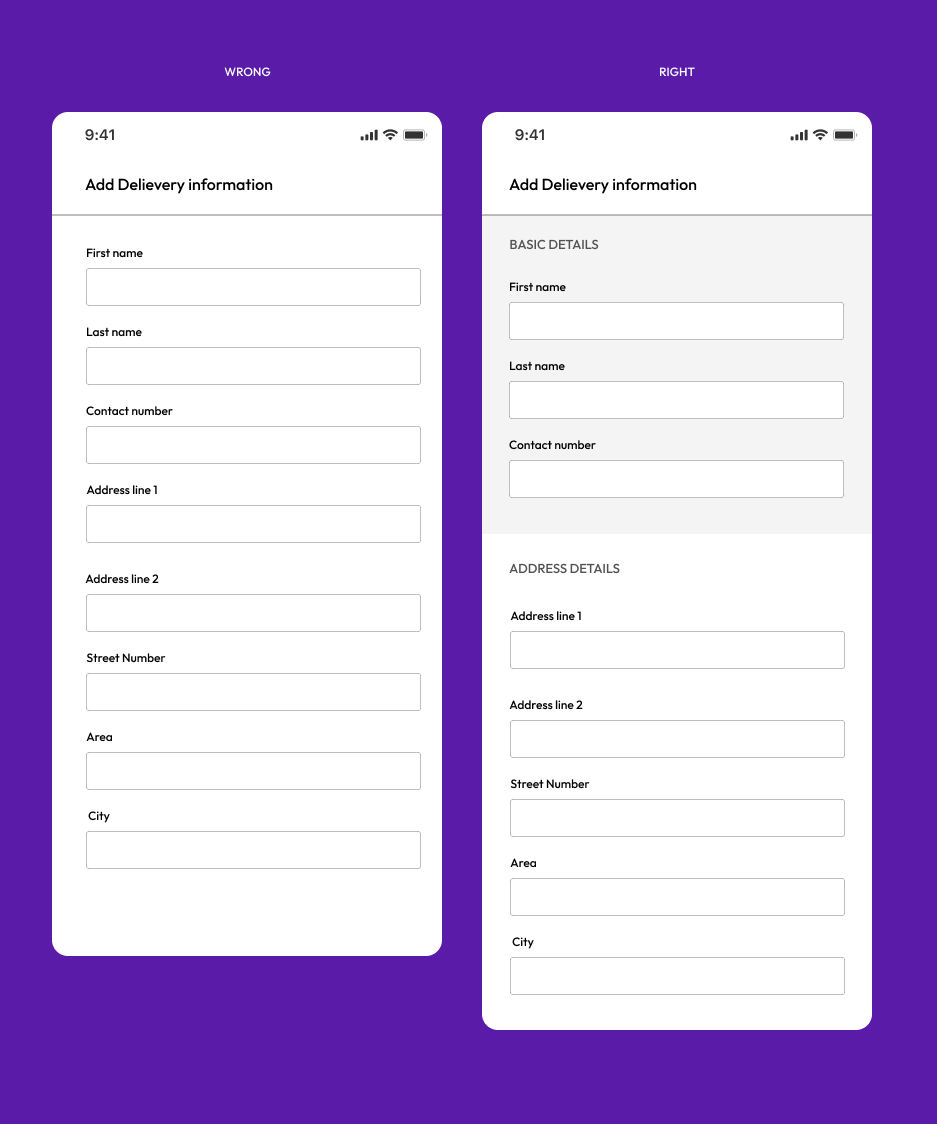
By implementing Hick’s law you can craft better experiences on your websites, apps and so on. The goal would be to reduce the number of choices we present to the users so they have a pleasant experience with the product they are interacting with and make it easy for decision making.We can use Hick’s law to simplify navigation, Forms, home page and so on

Goal Gradient effect
The goal gradient effect states that being motivated to achieve a goal increases with proximity to the goal.

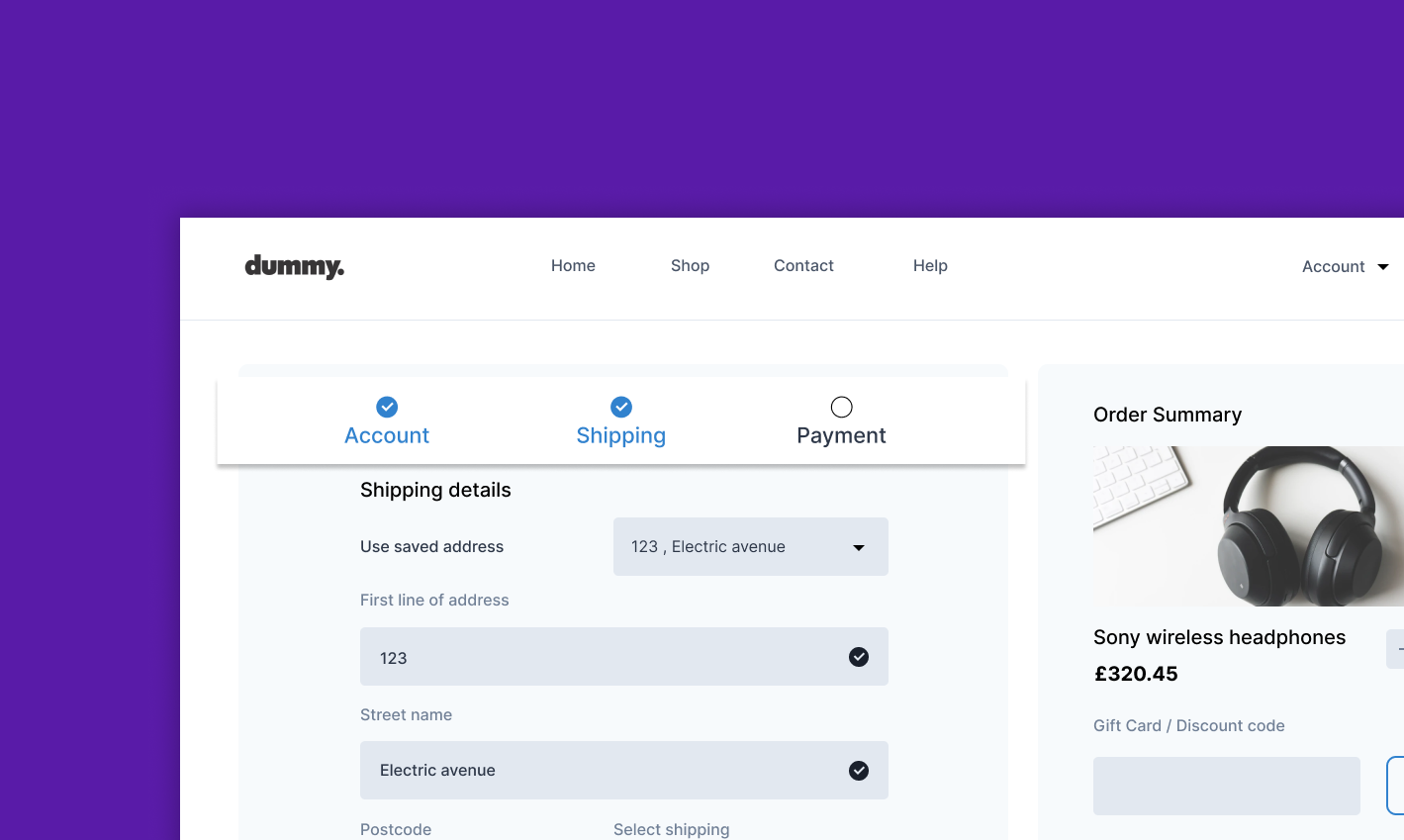
Here is an example which shows the customer has to complete one step to place an order. This tells that the user that there is three steps to complete an order and he has already completed two steps out of the three.
Goal Gradient effect in user Experience design
The efforts the humans put in increases as we approach the goal. We can use these while designing websites, product design to enhance the user experience. We can use the below options to show goal gradient effect
1. Showing Visual milestones
2.Attaching a reward
3.Reward attached for completing a task
Law of Proximity
Law of proximity is part of the Gestalt psychology. It describes that humans perceive the elements close together belong together. This applies even if the elements are of different shapes, sizes and color.
Why do we need the law of proximity?
The law of proximity helps in creating designs which are more clean and organized. It helps in grouping the information and making it visually appealing and also helps visitors reach their goals.
By implementing the law of proximity you can achieve
More readability
Less clutter
- Helps in creating a clean structure

Mental models
A mental model is what the user believes about the system at hand. They expect it to look and behave similar to other products that perform the same purpose. Mental models are built by past experiences by interacting with a product, an app and so on.
For example, A regular user of amazon will expect flipkart to work the same as how amazon works. A Mac user might expect a similar experience in windows systems in terms of interaction, navigations and so on.
Why do we need to know mental models as designers?
Knowing the mental models of the users who interact with our product is important. It is also important to know that the mental models are subjective and people who pay attention to different things have different expectations on how the product behaves. Some things you design may be intuitive and some may not and the user may not understand.Hence we need to know the mental models of the users before designing the UI.

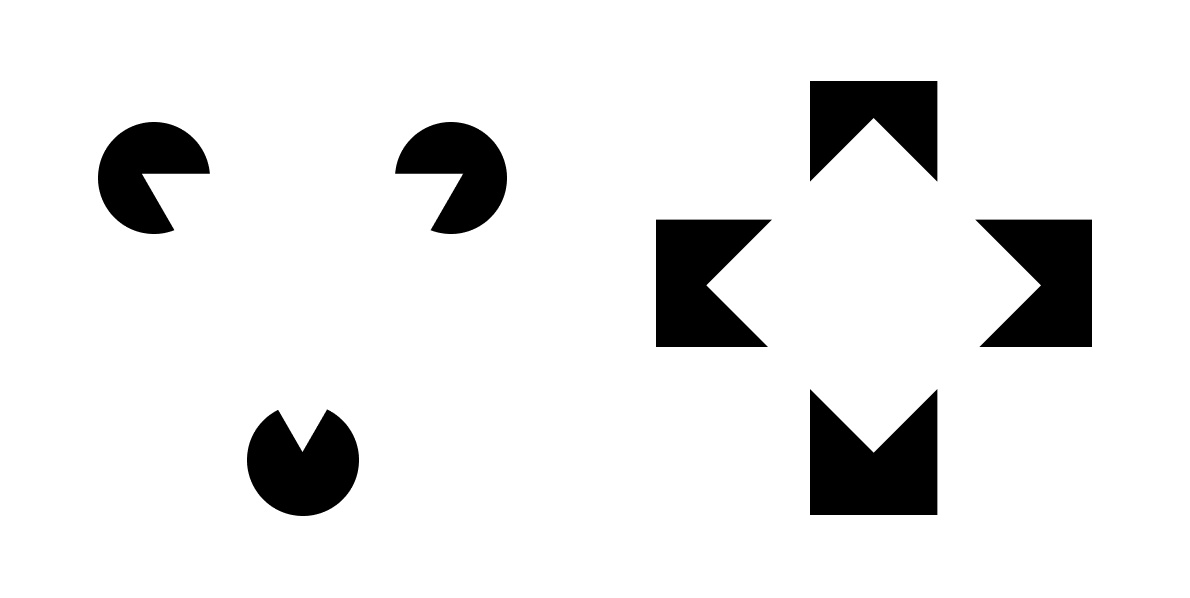
The Law of Closure
The law of closure states that the humans perceive incomplete visual elements as a completed image.
How to use law of closure in design
The law of closure is used in icon design, Logo design and so on. Here are some examples of law of closure used in design

In the diagram, The squares and triangles are not drawn but the brain perceives these elements.
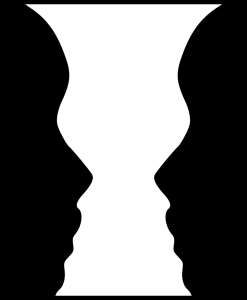
The Law of Figure-Ground
The law of figure ground states that people see a visual into two components the figure and the ground. The figure is the object in focus and the ground is the background.
Here is an example to demonstrate the law of figure ground.

This is the Rubin’s vase illusion picture. In the image you can either see two faces or a vase you cannot perceive both at the same time you can either see the faces or the vase at one time.
These were some of the principles of psychology that a designer must know while designing a product. Keeping in mind these laws while designing helps in creating wonderful experiences for your customers.

I’m a UI/UX designer based in Bangalore, India. I’ve enjoyed turning complex problems into simple, beautiful and intuitive designs.