
What is WooCommerce?
WooCommerce is one of the leading e-commerce platforms, with more than 27% market share and powers nearly 13% of all e-commerce sites on the internet. Adding complex products, handling orders, or implementing discounts are just a few of the many ways it may assist online retailers in setting up and running their online businesses. With WooCommerce, entrepreneurs can effortlessly showcase their products, manage inventory, and connect with their customers, thereby enhancing the overall shopping experience.

What are coupons?
Coupon marketing is a promotional strategy used by businesses to offer discounts and incentives to attract new customers, boost sales, manage inventory and give businesses a competitive edge while offering deals that are more appealing than their competitors.
Customers are more likely to opt for businesses that offer discounts and seek exclusive offers as a reward and motivation to become frequent buyers making businesses build a loyal customer base.
WooCommerce integrates a straightforward coupon system, simplifying the process for shop owners to implement a variety of discount options. This functionality enables retailers to easily offer a range of coupons, which significantly boosts customer engagement and loyalty through special offers and discounts. This feature is a key aspect of WooCommerce’s attractiveness, equipping retailers with the confidence and flexibility needed to efficiently manage their online stores.
A step-by-step guide to set up coupons in WooCommerce
Step 1:
The first step is to enable coupons in WooCommerce under the WooCommerce ➞ Settings ➞ General tab:

Enabling the Calculate coupon discounts sequentially option allows customers to add multiple coupons, where WooCommerce applies the first coupon and then applies the next one on the discounted value.
Step 2:
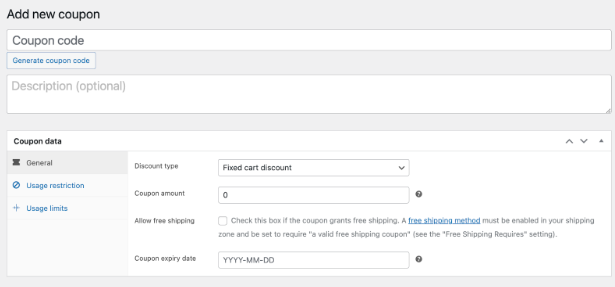
Now you can start adding your coupons by navigating to the Marketing ➞ Coupons tab and clicking on Add coupon. After which, the following screen should appear:

Step 3:
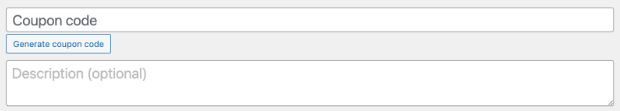
Start by adding a Coupon code and a coupon description stating the purpose of the coupon being created, you can also use the Generate coupon code option where WooCommerce generates a code automatically for you to use.

Step 4:
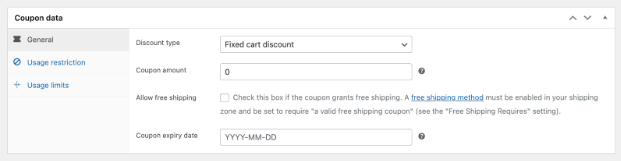
The next step is to set the general settings of the coupon:

Here, you choose the type of discount the coupon offers. WooCommerce has three types of discounts:
- Percentage Discount – Provides a percentage reduction in the total cart value.
- Fixed Cart Discount – A fixed amount is deducted from the total cart value.
- Fixed Product Discount – Offers a fixed discount for selected products only.
The coupon amount is the amount or percentage that is going to be discounted on the application of the coupon.
Store owners can also allow free shipping to customers here and set the coupon expiry date, after which the coupon will be inactive.
Step 5:
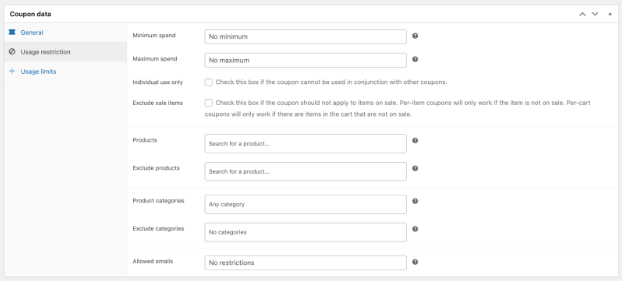
The next step is to set the Usage restrictions of the coupon:

Here, you may choose the minimum and maximum amount that the customer must spend in order to avail the coupon. The option to restrict customers from using other coupons in conjunction with this coupon and to allow customers to use the discount only on particular products – this can be done by individually selecting or excluding them either individually or by using product categories.
Email limitations can also be set so that only customers with the entered email address only can avail the coupon.
Step 6:
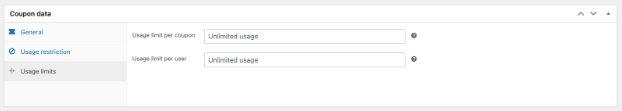
The next step is to set the Usage limit of the coupon:

Here, you can define how many times a coupon can be used before it expires and how many times a single user can avail the same coupon.
Step 7:
Once all three fields of the coupon data tab have been set, the last step is to publish the coupon.
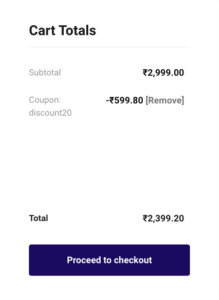
The coupon is now active and will be applied to the cart total on the checkout page when the correct coupon code has been entered by the customer.
For example, a coupon is applied, allowing buyers to receive a 20% discount on their order total.

In conclusion, coupons play a crucial role in the e-commerce environment, serving as a dynamic tool for attracting new customers, rewarding loyalty, and driving sales. The coupon business is 13.5 per cent of the total e-commerce audience in India, growing at the rate of 62.9 per cent with 7.6 million unique users a month.
WooCommerce, a powerful and flexible e-commerce platform, simplifies the process of creating and managing coupons, making it accessible for shop owners of all levels of technical expertise. With its built-in coupon system, WooCommerce allows for a variety of discounts and incentives to be easily set up and applied, enhancing the shopping experience for customers while providing valuable marketing strategies for businesses.
For any further assistance regarding Woocommerce, WordPress or other queries relating to setting up your online store, feel free to reach out to us at info@simplileap.com.

Fueled by a passion for constant learning, I’m diving into the worlds of technology and web development. Despite being new to these fields, I thrive on challenges and love learning and experimenting with various programming languages. Working at Simplileap, I eagerly seize every chance to grow under their guidance. With my determination and enthusiasm, I’m committed to excelling in my career and becoming a valuable asset in the tech industry.

